Blog

Mastering the Design-to-Code Flow with Figma, Storybook, and Angular (Part 4)
Welcome back to our design token series! In our previous entries, we’ve explored the concept of extracting design tokens from Figma. Today, we talk about applying the design tokens by creating Angular components.

Mastering the Design-to-Code Flow with Figma, Storybook, and Angular (Part 3)
Welcome back to our design token series! In our previous entries, we’ve explored the concept of design tokens and their pivotal role in creating consistent, scalable design systems. Today, let us delve into the practical side: extracting tokens from Figma.

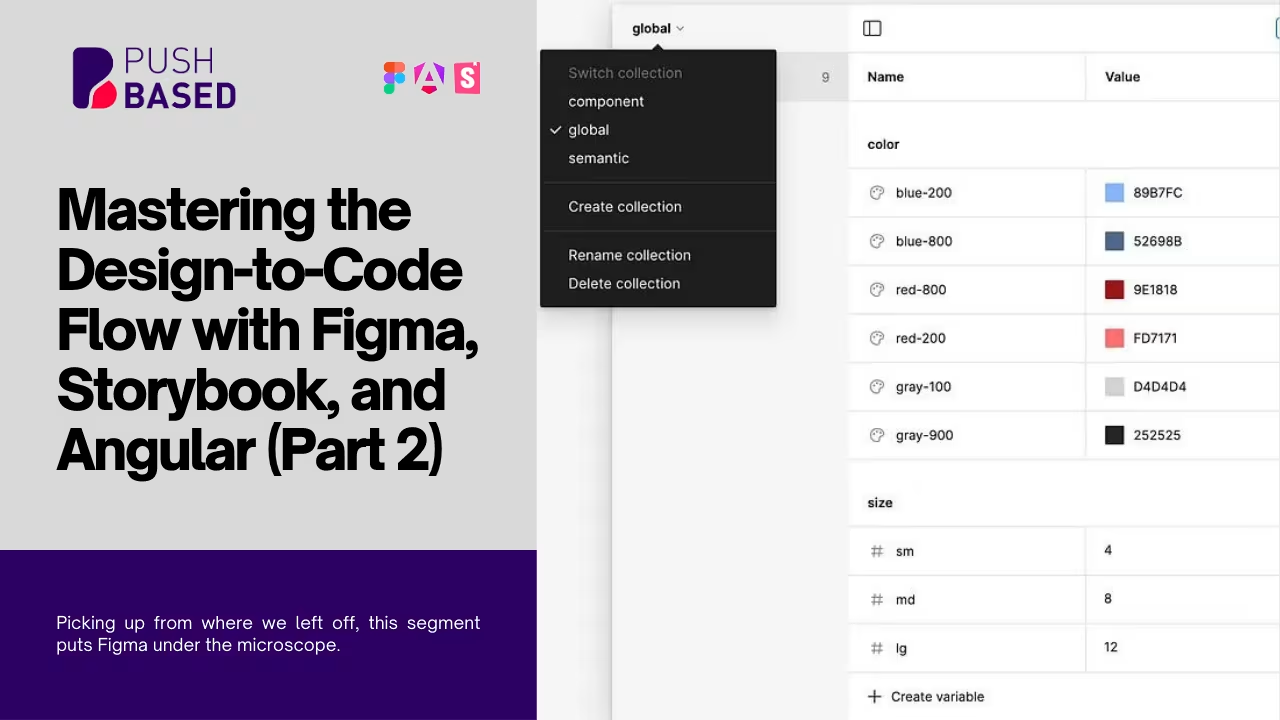
Mastering the Design-to-Code Flow with Figma, Storybook, and Angular (Part 2)
Welcome back to our continuing exploration into design tokens, and their place within modern development flows. Picking up from where we left off, this segment puts Figma under the microscope.

Mastering the Design-to-Code Flow with Figma, Storybook, and Angular (Part 1)
Welcome to the our series, where we’ll explore the synergistic relationship between Figma, Storybook, and Angular
