
Intermediate workshop
Modern Angular November
Master the latest Angular features to build modern applications. Learn how to use standalone components, signals, the new inject method and much more.
Learn more
Welcome back to our design token series! In our previous entries, we’ve explored the concept of design tokens and their pivotal role in creating consistent, scalable design systems. Today, let us delve into the practical side: extracting tokens from Figma.
Figma’s robust plugin ecosystem offers a wealth of tools that amplify our design processes. Yet, for design token extraction to achieve full automation, plugins alone are insufficient. Their requirement for manual initiation means they fall short in scenarios demanding automatic triggers.
For seamless CI integration or dynamic updates to your design system, Figma’s REST API, and more precisely the Variables endpoint, is essential. This part of the API allows you to manage variables effortlessly, providing the foundational elements for reusing design properties throughout your various projects.
To leverage this API effectively, there are some prerequisites: membership in an Enterprise organization is required, and you’ll need an editor seat to create or update variables (POST operations). Although the API’s ability to extract file versions is currently restricted, it can reliably retrieve the latest variable values from the “local endpoint” of the variables endpoint.
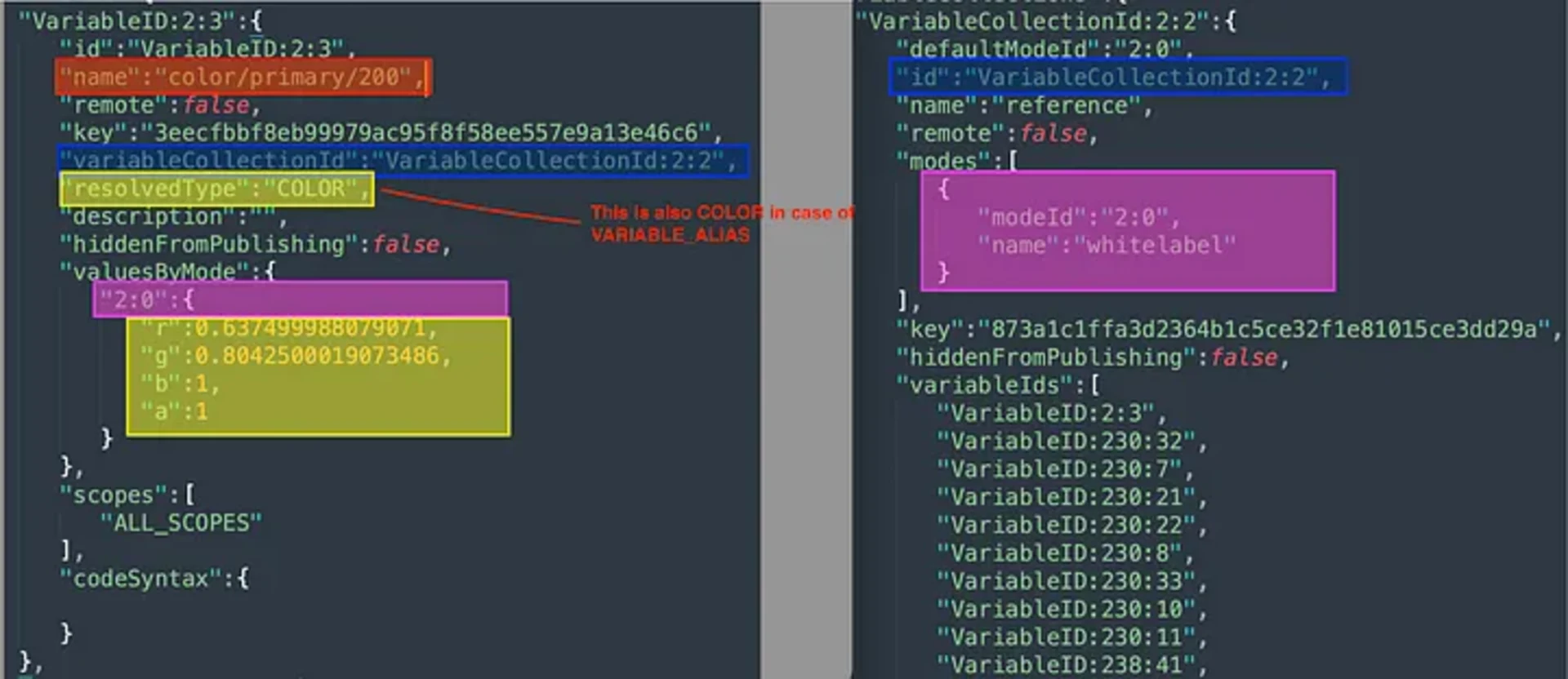
When invoking the variable export, Figma generates a JSON file housing variable collections and variables with their corresponding values for each mode. These variables, including their mode and collection references, can be iterated over and processed. To illustrate this, we’ve captured the relationship in an accompanying screenshot.

FIGMA API Variable Response
Direct conversion of Figma’s output to (S)CSS is feasible; opting for an intermediary step that aligns with the W3C Token Standard, which is currently a draft proposal by the World Wide Web Consortium, could be strategically beneficial. This standard is setting the stage for a unified way to structure design tokens — these are the fundamental elements that define your design’s aesthetics, like colors, fonts, and spacing. By conforming to this upcoming standard, you’re future-proofing your design tokens, ensuring they’re compatible with next-generation tools and workflows that will likely adopt this standard.
This standard defines a JSON schema (where the file ends with .tokens.json or simply .tokens) that structures tokens in a nested hierarchy of groups as demonstrated below:
In addition, (and in contrast to Figma’s variable types at the moment), it accommodates a broader spectrum of types such as fontWeight, fontFamily, as well as composite types such as shadows or borders. It also allows for custom properties through $extensions$description$type
With our tokens reformatted to the W3C draft standard, our journey continues with transforming these tokens into applicable styles that can be woven into our web applications. Here’s where Style Dictionary steps in — a powerful build system designed to take style definitions and translate them for use across different platforms and languages. For our purposes, we aim to fabricate (S)CSS variables that integrate seamlessly with our Angular projects, sparing us the heavy lifting that comes with custom code for variable resolutions and other complexities.
The challenge is Style Dictionary’s current unawareness of the W3C draft standard, which means you’ll need to create a custom parser. This parser reformats $valuevalue
Even better, Style Dictionary’s adaptability allows for customization, allowing developers to specify the inclusion and structure of token files depending on project requirements. We can tailor Style Dictionary with custom transformations, adhering either to its default structure (category/type/item/subitem/state) or opting for a unique group structure. You’ll appreciate the flexibility here, as you can craft custom formats and filters to decide which tokens to include in each file and how to structure these files.
For instance, let us consider a scenario where we need a (S)CSS file that references another variable for a certain CSS selector but also includes a fallback value in case the reference is unavailable. You can accomplish this with a custom formatter within Style Dictionary:
This would yield an output similar to the following:
Before we wrap up, there’s one more key point to highlight: Integrating this extraction process with Figma webhooks can revolutionize the workflow. By setting this up, any designated changes in Figma can automatically trigger the extraction script, eliminating the need for manual intervention and streamlining the entire process.
With that said, we conclude our exploration of extracting design tokens from Figma using the REST API and the journey of transforming these tokens into actionable (S)CSS. The W3C Token Standard, coupled with the power of the Style Dictionary, offers a progressive and scalable solution that not only caters to present requirements but also sets the stage for future advancements in design token specifications.
As we move forward, stay tuned for the next installment of our series where we’ll dive deeper into the integration of these styles within Storybook and Angular. This will not just bring our design system to life in the codebase but will also enhance the collaborative dynamics between designers and developers.

Intermediate workshop
Master the latest Angular features to build modern applications. Learn how to use standalone components, signals, the new inject method and much more.
Learn more
Accessibility doesn’t have to be hard. Follow a comic-style, hands-on journey building an accessible day selector with Angular Aria, learning comboboxes, listboxes, and real screen reader behavior along the way.

If Signals were Angular’s “aha!” moment, Zoneless is the “oh wow—this feels snappy” moment. With Angular v21, new apps use zoneless change detection by default. No more zone.js magic under the hood—just explicit, predictable reactivity powered by Signals.

Deploy one Angular app for many clients with unique configs—without breaking SSR or DX. Here’s how to unlock dynamic configuration.

Implement incremental hydration in a real-world Angular app - Basic setup, hydration triggers and important considerations for a seamless integration.

Let's dive deeper into why incremental hydration in Angular matters so much for performance and user experience, focusing on its influence on Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS).

Incremental hydration is a groundbreaking new feature in Angular that heavily impacts critical performance metrics like INP and LCP, while also reducing the effort required to maintain CLS at low levels.