Blog

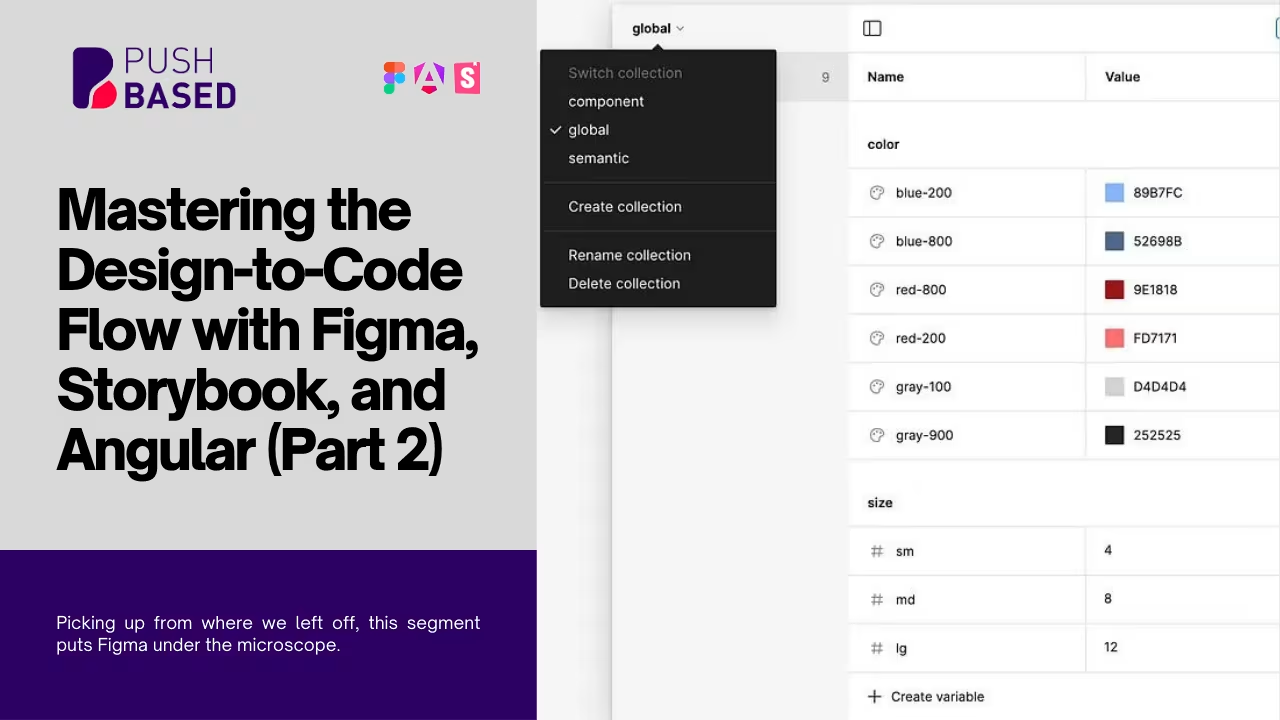
Mastering the Design-to-Code Flow with Figma, Storybook, and Angular (Part 2)
Welcome back to our continuing exploration into design tokens, and their place within modern development flows. Picking up from where we left off, this segment puts Figma under the microscope.

Mastering the Design-to-Code Flow with Figma, Storybook, and Angular (Part 1)
Welcome to the our series, where we’ll explore the synergistic relationship between Figma, Storybook, and Angular

Mastering Interaction to Next Paint with RxAngular
In this article we're taking a deep dive into optimizing Interaction to Next Paint (INP) with scheduling APIs. We will examine native solutions with their pros & cons and RxAngular's approach to performance optimizations.

Performance Optimization with Zone-Flags. How to Debug Zone Flags. Part 3
With so many moving parts involved in making Zone Flags work the way you need them to, troubleshooting is not easy. This article explains what problems to expect and which debugging strategies you should implement working with zone-flags.

Performance Optimization with Zone-Flags. A Close Look at Zone-Flags in RxAngular. Part 2
Currently, there are two ways of configuring zone.js. In the previous article, we’ve discussed how to disable Zone completely over BootstrapOptions. Zone Flags is the other equally viable alternative to consider when deciding to configure zone.js.

Research on Reactive-Ephemeral State Management
Studies are done with Angular as an example for a component-oriented framework and RxJS is used as an example for a reactive programming library

Lazy loading services in Angular. What?! Yes, we can.
We’re used to lazy loading modules or components in Angular. But what about lazy loading services? Wait, what? Yes, we can. In this article, we will learn how to lazy load a service in Angular and it’s gotchas.

Observable HQ - Performance Audit
A small performance audit including thought processes and methodology

Angular Performance Optimization with Zone-Flags. Part 1
While it is quite well documented how to disable a zone completely, there is no information out there about fine-grained adoptions. Zone-Flags can come in handy when taking this approach and substantially improve the performance of your Angular app.



